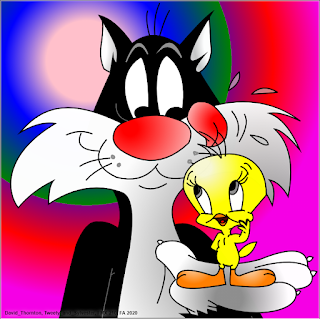
CANVAS Tweety & Sylvester
I was not understanding this canvas coding at all. Literally I would wake up watch tutorials, not understand this go to bed and have nightmares about canvas , because I seriously thought I was going to fail this assignment. I watched the tutorials about a million times...one day watching Professor E. help another student, everything just clicked. So don't get discouraged, if I can do it so can you. This took me approximately 24 hours from start to finish, the second time. I had to do this twice, the first one I did not layer everything properly, so I scrapped it and started fresh...whole lot easier the 2nd time around LOL
/// BACKGROUND
var bkgdgrd = context.createRadialGradient(mouseX,mouseY,75,mouseX,mouseY,600);
bkgdgrd.addColorStop(.05, "rgba(255,192,203,1.00)");
bkgdgrd.addColorStop(.25, "rgba(0,0,255,1.00)");
bkgdgrd.addColorStop(.55, "rgba(0,128,0,1.00)");
bkgdgrd.addColorStop(.55, "rgba(128,0,128,1.00)");
bkgdgrd.addColorStop(.75, "rgba(255,0,0,1.00)");
bkgdgrd.addColorStop(1, "rgba(245,0,229,1.00)");
context.beginPath();
context.rect(0,0,canvas.width, canvas.height);
context.closePath();
context.fillStyle = bkgdgrd
context.fill();
// WHITES OF EARS
// EAR ONE
var eargrd = context.createRadialGradient(610, 105, 200, 610, 105,100);
eargrd.addColorStop(.3,"rgba(240,240,240,0.99)")
eargrd.addColorStop(.75,"rgba(199,199,199,0.99)")
eargrd.addColorStop(1,"rgba(255,255,255,0.99)")
context.beginPath();
context.moveTo(524, 45);
context.quadraticCurveTo(429, 141, 471, 169);
context.quadraticCurveTo(490, 187,501, 179 );
context.quadraticCurveTo(525, 162, 529, 128);
context.quadraticCurveTo(526, 79, 524, 45);
context.closePath();
context.fillStyle = eargrd;
context.fill();
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3;
context.stroke();
// EAR TWO
var eargrd = context.createRadialGradient(166, 120, 200, 166, 120,100);
eargrd.addColorStop(.3,"rgba(240,240,240,0.99)")
eargrd.addColorStop(.75,"rgba(199,199,199,0.99)")
eargrd.addColorStop(1,"rgba(255,255,255,0.99)")
context.beginPath();
context.moveTo(253,44);
context.quadraticCurveTo(329, 120, 308, 162);
context.quadraticCurveTo(295, 197, 259, 171 );
context.quadraticCurveTo(247, 145,252, 111 );
context.quadraticCurveTo(260, 59,253, 44 );
context.closePath();
context.fillStyle = eargrd;
context.fill();
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3;
context.stroke();
// SYLVESTER HEAD BLACK
context.beginPath();
context.moveTo(658, 800);
context.bezierCurveTo(550, 605, 496, 547,437, 564);
context.bezierCurveTo(419, 500, 407, 462, 528, 412);
context.bezierCurveTo(610, 386, 603, 333, 552, 262);
context.quadraticCurveTo(503, 188, 501, 181);
context.bezierCurveTo(483, 180, 485, 168, 511, 137);
context.bezierCurveTo(471, 167, 450, 161, 532, 28);
context.quadraticCurveTo(507, 46, 450, 112);
context.quadraticCurveTo(382, 65, 330, 108);
context.quadraticCurveTo(288, 47, 247, 37);
context.bezierCurveTo(306, 131, 292, 132, 291, 158);
context.quadraticCurveTo(283, 152, 282, 139);
context.quadraticCurveTo(275, 178, 276, 181);
context.bezierCurveTo(188, 374, 199, 369, 282, 476);
context.quadraticCurveTo(309, 523, 295, 573);
context.quadraticCurveTo(269, 555, 246, 557);
context.quadraticCurveTo(215, 551, 190, 614);
context.quadraticCurveTo(165, 707, 147, 800);
context.lineTo(658, 800);
context.closePath();
context.fillStyle = "rgba(0,0,0,1.00)";
context.fill();
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3;
context.stroke();
// SYLVESTER EYES
// RIGHT EYE
context.beginPath();
context.moveTo(417, 137);
context.bezierCurveTo(377, 160, 382, 309, 435, 353);
context.bezierCurveTo(467, 269, 474, 178, 417, 137);
context.closePath();
context.fillStyle = "rgba(255,255,255,1.00)";
context.fill();
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3;
context.stroke();
// EYEBALL RIGHT
context.beginPath();
context.moveTo(454, 272);
context.bezierCurveTo(435, 260, 400, 278,420, 312);
context.bezierCurveTo(453, 318, 471, 307,454, 272);
context.closePath();
context.fillStyle = "rgba(0,0,0,1.00)";
context.fill();
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3;
context.stroke();
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3;
context.stroke();
//LEFT EYE
context.beginPath();
context.moveTo(352, 141);
context.bezierCurveTo(283, 184, 311, 277, 360, 340);
context.bezierCurveTo(385, 261, 365, 147, 352, 141);
context.closePath();
context.fillStyle = "rgba(255,255,255,1.00)";
context.fill();
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3;
context.stroke();
// EYEBALL LEFT
context.beginPath();
context.moveTo(371, 268);
context.bezierCurveTo(349, 257, 319, 280,345, 297);
context.bezierCurveTo(372, 310, 383, 294,371, 268);
context.closePath();
context.fillStyle = "rgba(0,0,0,1.00)"
context.fill();
// WHITE FACE TO BODY
var facegrd = context.createRadialGradient(656, 634, 400, 656, 634,100);
facegrd.addColorStop(0,"rgba(255,255,255,0.99)")
facegrd.addColorStop(1,"rgba(144,144,144,0.99)")
context.beginPath();
context.moveTo(388, 354);
context.bezierCurveTo(216, 251, 125, 239,48, 332);
context.quadraticCurveTo(98, 302, 137, 309);
context.bezierCurveTo(5, 388, 13, 481,44, 521);
context.quadraticCurveTo(77, 480, 132, 453);
context.quadraticCurveTo(120, 468, 120, 512);
context.quadraticCurveTo(216, 448, 307, 484);
context.quadraticCurveTo(341, 501, 323, 622);
context.quadraticCurveTo(297, 746, 292, 800);
context.lineTo(537, 800);
context.bezierCurveTo(466, 599,388, 544,458, 472);
context.quadraticCurveTo(623, 373, 682, 515);
context.quadraticCurveTo(693, 472,675, 451);
context.quadraticCurveTo( 702, 457, 722, 493);
context.quadraticCurveTo( 745, 376, 688, 323);
context.quadraticCurveTo( 709, 325, 751, 375);
context.quadraticCurveTo( 719, 299, 674, 283);
context.quadraticCurveTo( 704, 278, 753, 303);
context.bezierCurveTo(620, 200, 447, 280,388, 354);
context.closePath();
context.fillStyle = facegrd;
context.fill();
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3;
context.stroke();
// NOSE
var nosegrd = context.createRadialGradient(325, 321, 200, 325, 321,20);
nosegrd.addColorStop(0,"rgba(251,223,223,1.00)" )
nosegrd.addColorStop(1,"rgba(255,0,0,1.00)" )
context.beginPath();
context.moveTo(300, 375);
context.quadraticCurveTo(390, 436,472, 358);
context.quadraticCurveTo(493, 314,438, 297);
context.quadraticCurveTo(382, 275,308, 306);
context.quadraticCurveTo(285, 318,283, 339);
context.quadraticCurveTo(280, 357,297, 372);
context.closePath();
context.fillStyle = nosegrd;
context.fill();
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3;
context.stroke();
// TONGUE
var tonguegrd = context.createRadialGradient(548, 307, 100, 548, 307,20);
tonguegrd.addColorStop(0,"rgba(251,223,223,1.00)" )
tonguegrd.addColorStop(1,"rgba(255,0,0,1.00)" )
context.beginPath();
context.moveTo(516, 367);
context.quadraticCurveTo(547, 372, 565, 345);
context.quadraticCurveTo(574, 313, 562, 297);
context.quadraticCurveTo(533, 252,505, 254);
context.quadraticCurveTo(476, 250,468, 292);
context.quadraticCurveTo(470, 317,514, 345);
context.quadraticCurveTo(519, 356,516, 367);
context.closePath();
context.fillStyle = tonguegrd;
context.fill();
context.strokeStyle = "rgba(0,0,0,0.99)";
context.lineWidth = 3;
context.stroke();
context.beginPath();
context.moveTo(529, 367);
context.quadraticCurveTo(558, 336, 534, 306 );
context.strokeStyle = "rgba(0,0,0,0.98)";
context.lineWidth = 3;
context.stroke();
// TONGUE LINE
context.beginPath();
context.moveTo(512, 343);
context.quadraticCurveTo(520, 351,524, 354 );
context.strokeStyle = "rgba(0,0,0,0.99)";
context.lineWidth = 3;
context.stroke();
// LEFT EYE BROW
context.beginPath();
context.moveTo(369, 134);
context.quadraticCurveTo(346, 73, 315, 154);
context.quadraticCurveTo(344, 85, 369, 134);
context.closePath();
context.fillStyle = "rgba(143,143,143,1.00)";
context.fill();
context.strokeStyle = "rgba(143,143,143,1.00)";
context.lineWidth =3;
context.stroke();
// RIGHT EYE BROW
context.beginPath();
context.moveTo(400, 123);
context.quadraticCurveTo(430, 83,454, 143 );
context.quadraticCurveTo(426, 100, 400, 123);
context.closePath();
context.fillStyle = "rgba(143,143,143,1.00)";
context.fill();
context.strokeStyle = "rgba(143,143,143,1.00)";
context.lineWidth =3;
context.stroke();
// HAIR
context.beginPath();
context.moveTo(374, 89);
context.quadraticCurveTo(362, 42, 369, 25);
context.moveTo(387, 88);
context.quadraticCurveTo(383, 40, 399, 6);
context.moveTo(399, 89);
context.quadraticCurveTo(412, 44, 424, 24);
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3;
context.stroke();
//SMILE AND WHISKER LINES
context.beginPath();
context.moveTo(230, 335);
context.quadraticCurveTo(198, 322,164, 338 );
context.moveTo(202, 333);
context.quadraticCurveTo(182, 376, 246, 378 );
context.moveTo(266, 349);
context.quadraticCurveTo(215, 408, 290, 444 );
context.quadraticCurveTo(359, 462, 395, 410 );
context.moveTo(390, 420);
context.quadraticCurveTo(408, 466, 502, 435 );
context.quadraticCurveTo(560, 389, 494, 360 );
context.moveTo(347, 465);
context.quadraticCurveTo(378, 484, 417, 460 );
context.moveTo(275, 396);
context.quadraticCurveTo(225, 399, 198, 417);
context.moveTo(279, 409);
context.quadraticCurveTo(235, 427, 214, 452);
context.moveTo(494, 384);
context.quadraticCurveTo(538, 383, 556, 394);
context.moveTo(477, 407);
context.lineTo(498, 417);
context.moveTo(580, 277);
context.quadraticCurveTo(606, 309, 593, 342);
context.moveTo(612, 285);
context.quadraticCurveTo(626, 310, 599, 355);
context.strokeStyle = "rgba(0,0,0,0.99)";
context.lineWidth = 3;
context.stroke();
// SALIVA DROP 1
context.beginPath();
context.moveTo(572, 226);
context.quadraticCurveTo(576, 202,599, 179);
context.quadraticCurveTo(606, 207,572, 226);
context.closePath();
context.fillStyle = "rgba(195,195,195,0.64)";
context.fill();
context.strokeStyle = "rgba(0,0,0,0.99))";
context.lineWidth = 3;
context.stroke();
// SALIVA DROP 2
context.beginPath();
context.moveTo(630, 235);
context.quadraticCurveTo(657, 207, 695, 230);
context.quadraticCurveTo(678, 233,630, 235);
context.closePath();
context.fillStyle = "rgba(195,195,195,0.64)";
context.fill();
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3;
context.stroke();
// SALIVA DROP
context.beginPath();
context.moveTo(627, 338);
context.quadraticCurveTo(670, 343, 672, 362);
context.quadraticCurveTo(659, 368,627, 338);
context.closePath();
context.fillStyle = "rgba(195,195,195,0.64)";
context.fill();
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3 ;
context.stroke();
// HAND
var handgrd = context.createRadialGradient(573, 749, 150, 573, 749,35);
handgrd.addColorStop(0,"rgba(255,255,255,0.99)")
handgrd.addColorStop(1,"rgba(144,144,144,0.99)")
context.beginPath();
context.moveTo(495, 653);
context.quadraticCurveTo(464, 591,408, 608);
context.quadraticCurveTo(381, 619, 393, 649);
context.quadraticCurveTo(421, 669, 439, 702);
context.quadraticCurveTo(399, 741, 465, 773);
context.lineTo(478, 790);
context.quadraticCurveTo(491, 791, 498, 795);
context.lineTo(494, 780);
context.lineTo(521, 791);
context.lineTo(520, 777);
context.lineTo(545, 784);
context.quadraticCurveTo(540, 768, 547, 767);
context.bezierCurveTo(622, 799, 735, 788,742, 742);
context.quadraticCurveTo(743, 733, 739, 726);
context.bezierCurveTo(801, 722, 782, 682, 771, 670);
context.quadraticCurveTo(773, 601, 651, 651);
context.quadraticCurveTo(572, 673, 495, 653);
context.closePath();
context.fillStyle = handgrd;
context.fill();
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3;
context.stroke();
//NAILS
context.beginPath();
context.moveTo(402, 613);
context.quadraticCurveTo(395, 612, 394, 605);
context.quadraticCurveTo(400, 599, 409, 607);
context.quadraticCurveTo(402, 611, 402, 613);
context.closePath();
context.fillStyle = "rgba(255,255,255,0.99)";
context.fill();
context.strokeStyle = "rgba(0,0,0,0.99)";
context.lineWidth = 3;
context.stroke();
//NAIL 2
context.beginPath();
context.moveTo(770, 647);
context.quadraticCurveTo(774, 641, 785, 646);
context.quadraticCurveTo(779, 656, 775, 656);
context.quadraticCurveTo(767, 656, 770, 647);
context.closePath();
context.fillStyle = "rgba(255,255,255,0.99)";
context.fill();
context.strokeStyle = "rgba(0,0,0,0.99)";
context.lineWidth = 3;
context.stroke();
//NAIL 3
context.beginPath();
context.moveTo(779, 681);
context.quadraticCurveTo(784, 678, 794, 682);
context.quadraticCurveTo(790, 690, 785, 694);
context.quadraticCurveTo(777, 686, 779, 681);
context.closePath();
context.fillStyle = "rgba(255,255,255,0.99)";
context.fill();
context.strokeStyle = "rgba(0,0,0,0.99)";
context.lineWidth = 3;
context.stroke();
//NAIL 4
context.beginPath();
context.moveTo(744, 732);
context.quadraticCurveTo(749, 727, 753, 732);
context.quadraticCurveTo(747, 741,746, 741 );
context.quadraticCurveTo(738, 730, 744, 732);
context.closePath();
context.fillStyle = "rgba(255,255,255,0.99)";
context.fill();
context.strokeStyle = "rgba(0,0,0,0.99)";
context.lineWidth = 3;
context.stroke();
// WRIST
context.beginPath();
context.moveTo(472, 800);
context.lineTo(455, 789);
context.lineTo(474, 789);
context.lineTo(498, 798);
context.lineTo(500, 783);
context.lineTo(522, 792);
context.lineTo(521, 781);
context.lineTo(548, 788);
context.lineTo(544, 769);
context.quadraticCurveTo(593, 788, 649, 788);
context.lineTo(655, 800);
context.lineTo(472, 800);
context.closePath();
context.fillStyle = "rgba(0,0,0,0.99)";
context.fill();
context.strokeStyle = "rgba(0,0,0,0.99)";
context.lineWidth = 5;
context.stroke();
/// BODY LINES
///HAND
context.beginPath();
context.moveTo(493, 652);
context.quadraticCurveTo(464, 637, 475, 642);
context.moveTo(774, 670);
context.quadraticCurveTo(730, 645,638, 672);
context.moveTo(742, 727);
context.quadraticCurveTo(719, 703, 687, 710);
context.moveTo(544, 767);
context.quadraticCurveTo(516, 750,523, 756);
context.moveTo(542, 772);
context.quadraticCurveTo(539, 773, 520, 768);
context.moveTo(466, 773);
context.quadraticCurveTo(488, 785, 488, 783);
context.strokeStyle = "rgba(0,0,0,0.98)";
context.lineWidth = 3;
context.stroke();
// WHITE LINES ON BODY
context.beginPath();
context.moveTo(630, 794);
context.lineTo(632, 800);
context.moveTo(280, 674);
context.lineTo(254, 800);
context.moveTo(286, 685);
context.lineTo(277, 690);
context.moveTo(320, 303);
context.quadraticCurveTo(287, 293,290, 259);
context.strokeStyle = "rgba(255,255,255,0.40)";
context.lineWidth = 2;
context.stroke();
// LINE ON CHEST
context.beginPath();
context.moveTo(412, 666);
context.quadraticCurveTo(417, 700, 393, 762);
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3;
context.stroke();
// WHISKER FOLICLES
context.beginPath();
context.moveTo(286, 393);
context.quadraticCurveTo(277, 385, 279, 395);
context.quadraticCurveTo(284, 399, 286, 393);
context.strokeStyle = "rgba(143,143,143,1.00)";
context.lineWidth = 5;
context.stroke();
// WGISKER FOLICLE2
context.beginPath();
context.moveTo(299, 416 );
context.quadraticCurveTo(301, 406, 294, 412);
context.quadraticCurveTo(292, 418,299, 416 );
context.strokeStyle = "rgba(143,143,143,1.00)";
context.lineWidth = 5;
context.stroke();
// WHISKER FOLICLE3
context.beginPath();
context.moveTo(477, 407 );
context.quadraticCurveTo(481, 400, 472, 402);
context.quadraticCurveTo(468, 410,477, 407 );
context.strokeStyle = "rgba(143,143,143,1.00)";
context.lineWidth = 5;
context.stroke();
// WHISKER FOLICLE4
context.beginPath();
context.moveTo(491, 382 );
context.quadraticCurveTo(501, 384, 487, 387);
context.quadraticCurveTo(482, 377, 491, 382 );
context.strokeStyle = "rgba(143,143,143,1.00)";
context.lineWidth = 5;
context.stroke();
///TWEETY
// TAIL
context.beginPath();
context.moveTo(643, 607);
context.quadraticCurveTo(609, 609, 590, 646);
context.quadraticCurveTo(629, 651,643, 607);
context.closePath();
context.fillStyle = "rgba(255,255,0,1.00)";
context.fill();
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3;
context.stroke();
// BODY TWEETY
var tweetgrd = context.createRadialGradient(509, 420, 100, 509, 420,20);
tweetgrd.addColorStop(0, "rgba(255,255,0,0.99)")
tweetgrd.addColorStop(1, "rgba(247,247,211,0.99)")
context.beginPath();
context.moveTo(605, 565);
context.quadraticCurveTo(609, 565, 613, 572 );
context.quadraticCurveTo(606, 567,596, 569 );
context.quadraticCurveTo(594, 572,607, 578 );
context.quadraticCurveTo(602, 590, 602, 589 );
context.quadraticCurveTo(590, 584, 579, 589 );
context.quadraticCurveTo(573, 581, 583, 571 );
context.quadraticCurveTo(594, 563, 605, 565 );
context.quadraticCurveTo(595, 555, 600, 553 );
context.quadraticCurveTo(610, 552,616, 563 );
context.quadraticCurveTo(616, 549, 619, 550 );
context.quadraticCurveTo(624, 552,625, 556 );
context.bezierCurveTo(640, 554, 632, 534, 629, 534);
context.lineTo(667, 489);
context.bezierCurveTo(669, 404, 605, 382, 566, 386);
context.bezierCurveTo(498, 389, 454, 419, 459, 473);
context.quadraticCurveTo(465, 495, 500, 538);
context.bezierCurveTo(484, 558, 481, 559, 554, 578);
context.lineTo(557, 584);
context.bezierCurveTo(542, 582, 546, 586, 532, 609);
context.bezierCurveTo(526, 620, 521, 622, 544, 631);
context.bezierCurveTo(541, 638, 540, 653, 549, 661);
context.quadraticCurveTo(547, 669, 551, 672);
context.lineTo(559, 675);
context.quadraticCurveTo(564, 670, 560, 665)
context.quadraticCurveTo(572, 667, 577, 668)
context.lineTo(578, 676);
context.lineTo(589, 675);
context.bezierCurveTo(607, 652, 598, 635, 588, 610);
context.bezierCurveTo(622, 612, 625, 599, 626, 558);
context.quadraticCurveTo(620, 546,620, 552 )
context.quadraticCurveTo(617, 566, 617, 565)
context.quadraticCurveTo(606, 552,600, 556 )
context.quadraticCurveTo(602, 568,605, 565 )
context.closePath();
context.fillStyle = tweetgrd
context.fill();
context.strokeStyle = "rgba(0,0,0,0.99)";
context.lineWidth = 3;
context.stroke();
// RIGHT EYE
context.beginPath();
context.moveTo(604, 528);
context.lineTo(581, 530);
context.quadraticCurveTo(563, 457,590, 452);
context.quadraticCurveTo(619, 465,604, 528);
context.closePath();
context.fillStyle = "rgba(255,255,255,0.99)";
context.fill();
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth =3;
context.stroke();
// LEFT EYE
context.beginPath();
context.moveTo(530, 537);
context.lineTo(514, 536);
context.quadraticCurveTo(471, 468,492, 464);
context.quadraticCurveTo(528, 474,530, 537);
context.closePath();
context.fillStyle = "rgba(255,255,255,0.99)";
context.fill();
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3;
context.stroke();
// RIGHT EYEBALL
context.beginPath();
context.moveTo(586, 455);
context.quadraticCurveTo(575, 459,575, 476 );
context.quadraticCurveTo(592, 472, 586, 455);
context.closePath();
context.fillStyle = "rgba(0,0,0,1.00)";
context.fill();
context.strokeStyle = "rgba(0,0,0,0.99)";
context.lineWidth = 3;
context.stroke();
// LEFT EYEBALL
context.beginPath();
context.moveTo(488, 487);
context.quadraticCurveTo(485, 478, 491, 464);
context.quadraticCurveTo(501, 481, 488, 487);
context.closePath();
context.fillStyle = "rgba(0,0,0,0.99)";
context.fill();
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 5;
context.stroke();
// RIGHT IRIS
context.beginPath();
context.moveTo(589, 455);
context.quadraticCurveTo(592, 476, 579, 477 );
context.quadraticCurveTo(572, 475, 575, 486);
context.quadraticCurveTo(594, 494, 598, 461);
context.quadraticCurveTo(596, 451, 589, 455 );
context.closePath();
context.fillStyle = "rgba(143,143,143,1.00)";
context.fill();
context.strokeStyle = "rgba(0,0,0,0.99)";
context.lineWidth = 3;
context.stroke();
// LEFT IRIS
context.beginPath();
context.moveTo(495, 464);
context.quadraticCurveTo(507, 481,489, 490);
context.quadraticCurveTo(491, 496,492, 498);
context.quadraticCurveTo(517, 484,495, 464);
context.closePath();
context.fillStyle ="rgba(143,143,143,1.00)";
context.fill();
context.strokeStyle = "rgba(0,0,0,0.98)";
context.lineWidth = 3;
context.stroke();
/// LINES ON TWEETY
context.beginPath();
context.moveTo(533, 538);
context.quadraticCurveTo(503, 533,504, 537);
context.moveTo(572, 532);
context.quadraticCurveTo(614, 523,612, 530);
context.moveTo(630, 536);
context.lineTo(620, 532);
context.moveTo(566, 537);
context.quadraticCurveTo(570, 550, 597, 558);
context.moveTo(537, 542);
context.quadraticCurveTo(532, 552, 515, 559);
context.moveTo(581, 573);
context.lineTo(573, 575);
context.moveTo(537, 542);
context.quadraticCurveTo(532, 552, 515, 559);
context.moveTo(564, 598);
context.quadraticCurveTo(559, 596,562, 615 );
context.moveTo(544, 632);
context.quadraticCurveTo(541, 622, 548, 621 );
context.quadraticCurveTo(543, 610, 550, 602 );
context.moveTo(610, 581);
context.lineTo(615, 585);
context.moveTo(583, 665);
context.quadraticCurveTo(568, 673,558, 662);
context.moveTo(491, 462);
context.quadraticCurveTo(486, 450,490, 441);
context.moveTo(488, 464);
context.quadraticCurveTo(475, 456,476, 450 );
context.moveTo(484, 467);
context.quadraticCurveTo(475, 467, 467, 458);
context.moveTo(469, 451);
context.quadraticCurveTo(471, 431, 483, 429 );
context.moveTo(592, 454);
context.quadraticCurveTo(606, 441,606, 428 );
context.moveTo(598, 456);
context.quadraticCurveTo(616, 447, 621, 431);
context.moveTo(601, 460);
context.quadraticCurveTo(614, 461, 620, 444);
context.moveTo(602, 417);
context.quadraticCurveTo(617, 421,622, 438 );
context.moveTo(611, 410);
context.quadraticCurveTo(620, 405,630, 425 );
context.moveTo(564, 392);
context.quadraticCurveTo(569, 344,544, 330 );
context.moveTo(554, 397);
context.quadraticCurveTo(552, 347,498, 329 );
context.moveTo(554, 397);
context.quadraticCurveTo(530, 364,494, 361 );
context.moveTo(548, 660);
context.lineTo(553, 664);
context.moveTo(555, 585);
context.lineTo(561, 589);
context.moveTo(604, 587);
context.lineTo(599, 594);
context.moveTo(581, 588);
context.quadraticCurveTo(570, 589, 572, 595 );
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3;
context.stroke();
// LEFT FOOT
var feetgrd = context.createRadialGradient(485, 663, 15, 485, 663,50);
feetgrd.addColorStop(0,"rgba(249,194,139,0.99)")
feetgrd.addColorStop(1,"rgba(255,126,0,0.99)")
context.beginPath();
context.moveTo(559, 676);
context.lineTo(565, 714);
context.quadraticCurveTo(430, 739, 443, 701);
context.quadraticCurveTo(441, 662,526, 690);
context.quadraticCurveTo(545, 697,550, 673 );
context.lineTo(559, 676);
context.closePath();
context.fillStyle = feetgrd;
context.fill();
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3;
context.stroke();
// LINE IN FOOT
context.beginPath();
context.moveTo(442, 702);
context.quadraticCurveTo(455, 687, 465, 690,);
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3;
context.stroke();
// RIGHT FOOT
var feetgrd = context.createRadialGradient(627, 672, 15, 627, 672,50);
feetgrd.addColorStop(0,"rgba(249,194,139,0.99)")
feetgrd.addColorStop(1,"rgba(255,126,0,0.99)")
context.beginPath();
context.moveTo(578, 676);
context.quadraticCurveTo(574, 712,578, 716);
context.quadraticCurveTo(702, 731,689, 693);
context.quadraticCurveTo(681, 659, 601, 692);
context.quadraticCurveTo(587, 693,589, 677);
context.lineTo(578, 676);
context.closePath();
context.fillStyle = feetgrd;
context.fill();
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3;
context.stroke();
// LINE IN FOOT
context.beginPath();
context.moveTo(690, 694);
context.quadraticCurveTo(672, 682, 661, 690);
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3;
context.stroke();
///MOUTH-AREA BETWEEN BEAK
context.beginPath();
context.moveTo(567, 545);
context.lineTo(571, 548);
context.lineTo(565, 554);
context.quadraticCurveTo(552, 544, 550, 555 );
context.quadraticCurveTo(547, 557, 538, 548 );
context.quadraticCurveTo(548, 550, 567, 545 );
context.closePath();
context.fillStyle = "rgba(67,6,6,1.00)";
context.fill();
context.strokeStyle = "rgba(67,6,6,1.00)";
context.lineWidth = 3;
context.stroke();
// TOP BEAK
context.beginPath();
context.moveTo(534, 548);
context.quadraticCurveTo(544, 526,568, 544);
context.quadraticCurveTo(547, 547,534, 548);
context.closePath();
context.strokeStyle = "rgba(0,0,0,1.00)";
context.fillStyle = "rgba(255,126,0,0.99)";
context.fill();
context.lineWidth = 3;
context.stroke();
// TONGUE
context.beginPath();
context.moveTo(552, 557);
context.quadraticCurveTo(552, 549,563, 553);
context.quadraticCurveTo(559, 565, 552, 557);
context.closePath();
context.fillStyle = "rgba(255,0,0,0.99)";
context.fill();
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3;
context.stroke();
context.lineTo(546,557);
// BOTTOM BEAK
context.beginPath();
context.moveTo(570, 550);
context.quadraticCurveTo(560, 581, 545, 554);
context.quadraticCurveTo(557, 567,570, 550);
context.closePath();
context.fillStyle = "rgba(255,126,0,0.99)";
context.fill();
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineWidth = 3;
context.stroke();




Comments
Post a Comment